El ciclo de vida de aplicaciones en contenedor es una trayectoria que empieza por el desarrollador. El desarrollador decide implementar contenedores y Docker, ya que así se eliminan las fricciones en las implementaciones y las operaciones de TI, lo que, en última instancia, ayuda a todos los usuarios a ser más ágiles, más productivos de un extremo a otro y más rápidos.
Un desafío común para los DevOps es administrar las dependencias de una aplicación y el stack de tecnología en varios entornos cloud y desarrollo. Como parte de sus tareas rutinarias, deben mantener la aplicación operativa y estable, independientemente de la plataforma subyacente en la que se ejecute.
Docker permite la eficiencia y reduce los gastos generales operativos para que cualquier desarrollador, en cualquier entorno de desarrollo, pueda crear aplicaciones estables y confiables. Docker brinda la capacidad de empaquetar y ejecutar una aplicación en un entorno vagamente aislado llamado contenedor. El aislamiento y la seguridad le permiten ejecutar muchos contenedores simultáneamente en un host determinado. Puede compartir contenedores fácilmente mientras trabaja y asegurarse de que todas las personas con las que comparte obtengan el mismo contenedor que funciona de la misma manera.
Ciclo de vida de las aplicaciónes
El ciclo de vida de una aplicación docker lo podría definir en 6 pasos:

Docker te permite construir, distribuir y ejecutar cualquier aplicación en cualquier lado.
Nos enfocamos en la Documentación oficial docs.docker.com/get-started/overview para armar el ciclo de vida.
DEMO: Despliegue de páginas html con docker
Paso 1: Desarrollo de la aplicación
En este ejemplo vamos a desarrollar una página web en el que estaremos usando un servidor web [Nginx] que se ejecutará en un contenedor Docker.
Por lo tanto lo primero que debemos hacer es crear nuestra página web , en este caso esto usando un template de w3schools
Paso 2: Contrucción de la Imagen Docker
Utilizando un archivo Dockerfile definimos instrucciones de como vamos a crear nuestra imagen:
Qué imagen base vamos a utilizar.
Qué dependencias/paquetes vamos a instalar
Donde copiamos nuestro código fuente
Indicamos el servicio que va a ejecutar el contenedor (servidor nginx)
Dockerfile:
Un Dockerfile es un archivo o documento de texto simple que incluye una serie de instrucciones que se necesitan ejecutar de manera consecutiva para cumplir con los procesos necesarios para la creación de una nueva imagen.
FROM nginx:alpine
COPY index.html /usr/share/nginx/html
Creamos nuestra imagen, donde tenemos el Dockerfile, ejecutamos:
Para el funcionamiento de Dockerfile se debe tener en cuenta también el llamado contexto docker build context, es decir, la herramienta que se encarga de indicar cuáles son los archivos, directorios y ficheros a los que tiene acceso la opción de docker build.
$ docker build -t roxsross12/nginx-web:1.0.0 .
Podemos comprobar que en nuestro entorno local tenemos la imagen que acabamos de crear:
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
roxsross12/nginx-web 1.0.0 56b61c567ac4 51 seconds ago 41.4MB
Paso 3: Testeamos nuestra aplicación en el entorno local/desarrollo/develop
Creamos un contenedor onfire:
> docker run --name demo-nginx-web -d -p 80:80 roxsross12/nginx-web:1.0.0
a6fa5bd776848fe53d829c6f35b61ed16aef5316abf97f6cdf80b5119e605a17
> docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
a6fa5bd77684 roxsross12/nginx-web:1.0.0 "/docker-entrypoint.…" 3 seconds ago Up 2 seconds 0.0.0.0:80->80/tcp demo-nginx-web
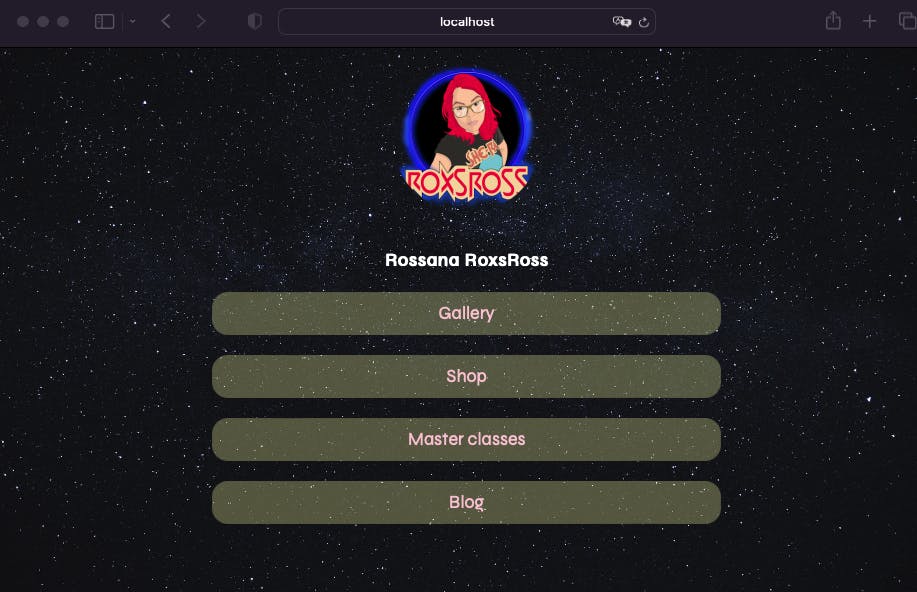
Probamos nuestra aplicación:

Paso 4: Distribuir nuestra imagen [Registry - Dockerhub]
Docker Hub es el repositorio de imágenes para contenedores más grande del sector IT, ya que aloja la mayor cantidad de imágenes oficiales de la plataforma.
Docker Hub cuenta, además, con una amplia variedad de fuentes para sus imágenes, dentro de las que se incluyen grandes proveedores de software independientes, algunos proyectos de tipo open source que tienen el objetivo de desarrollar y distribuir su código en contenedores para estos repositorios y la comunidad de desarrolladores.
DockerHub- https://hub.docker.com/
> docker login
Authenticating with existing credentials...
Login Succeeded
> docker push roxsross12/nginx-web:1.0.0
The push refers to repository [docker.io/roxsross12/nginx-web]
f32a27cb18e2: Pushed
sha256:6a6a5a0461433928d914a304df57fc7ce161ef7e3fa4735babc1c38f0d667261 size: 1990
Podemos comprobar si esta subido al repositorio [Registry Docker-hub]
> docker search roxsross12/nginx-web
NAME DESCRIPTION STARS OFFICIAL AUTOMATED
roxsross12/nginx-web
Paso 5: Llevar a prod
En el el entorno de producción, bajamos la imagen de Docker Hub y creamos el contenedor:
> docker pull roxsross12/nginx-web:1.0.0
9a029d5ca5bb: Pull complete
> docker run --name demo-nginx-web-prod -d -p 80:80 roxsross12/nginx-web:1.0.0
Es una buena practica no usar la etiqueta latest en producción
Usar adecuadamente los tags de la imagen
Las imagenes de Docker se identifican de dos maneras: el nombre y el tag. El formato que sigue es el siguiente: nginx:1.17.5 donde “nginx” es el nombre y “1.17.5” el tag.
En Docker es común aprovechar los tags para versionar. De este modo, se facilita la liberación de código. Es, además, un método muy flexible, puesto que podemos utilizar las tags para obtener variantes muy diversas, no sólo indicando incrementalmente y con una política adecuada nuestra versión (esto en sí mismo es una buena practica.

Paso 6: Nueva Versión de la aplicación
Al modificar el código de la aplicación tenemos que generar una nueva imagen.
$ docker build -t roxsross12/nginx-web:1.0.1 .
Podemos de la misma manera probar la nueva version
docker rm -f demo-nginx-web
> docker run --name demo-nginx-web2 -d -p 80:80 roxsross12/nginx-web:1.0.1
Puedes contactarme en roxs.295devops.com